Firebase

What is Firebase?
Firebase is a platform for running and managing apps on the cloud. It’s a fully-featured “backend as a service” (BaaS) that scales automatically to millions of users. It offers tons of features for development (authentication, database, storage, messaging), user engagement (insights, experimentation, customization), and operations (testing, troubleshooting of stability and performance, feature rollout, and adoption monitoring). You just focus on writing your app and let Firebase manage the infrastructure and most of the tedious operational concerns.
Firebase is part of Google Cloud.
Make sure to get familiar with:
Firebase Products
As of October, 2024, Firebase provides these 21 products:
Dynamic Links
Deprecated
There are additional sections in the documentation not counted as main products, but are essential to know about:
The documentation also shows how to link other Google products into your Firebase app, such as Google AdMob and Google Ads.
Using Firebase
When developing and managing your project, you use either or both of:
- The Firebase Console
- The Firebase CLI Tools
In your app itself, you access Firebase services through either or both of:
- SDKs. There are SDKs for JavaScript, iOS, Android, Go, Java, and other platforms. Yes, web clients, iOS clients, and Android clients can access Firebase services, including databases, directly. 😮😮😮
- Plain ol’ REST APIs
The general idea is to first create a project (generally you will do this on the Firebase Console), and add apps and services (and only the services you need).
There is complete documentation for Firebase setup on:
- The web (JavaScript)
- iOS, macOS, tvOS, watchOS, etc (Swift and Objective C)
- Android (Java and Kotlin)
- Unity
- Flutter
And if you are using Firebase form a server, check the docs for how to get set up with the Admin SDK.
Security
Before we get to our code along, a word about security!
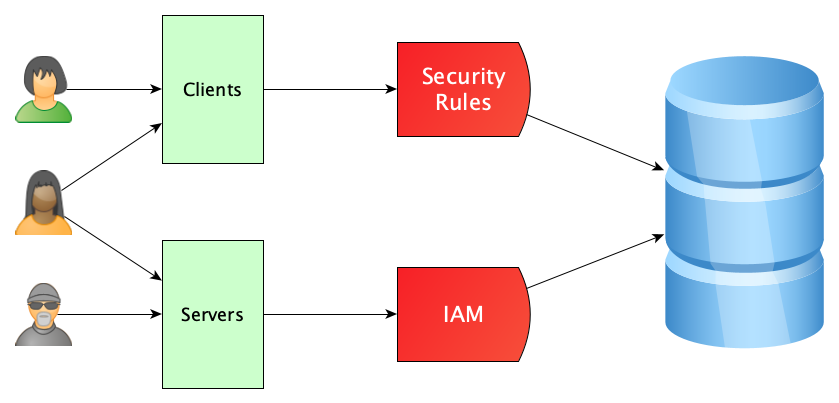
Firebase is part of the Google Cloud, so if you are connecting to Firebase services from a server, or the console, your authentication and authorization will be configured through Google Cloud’s IAM.
But what about that SDK for the web client?, How can a web client talk to...a database 😬? The answer is: security rules. You configure rules that will examine all requests from a client—the same kinds of rules you would put in a server that your write yourself. (These security rules apply only to client SDKs; server, console, and API access use IAM instead).

It’s a good idea to learn everything you can about security rules, both in terms on the general approach and the specifics for different products:
So, yup, if a web client is talking directly for Firebase, there is no way to hide your database credentials at all, and you must rely on the security rules to prevent all the bad things. You can “do a little more” beyond the security rules, for example, you can:
- Place your firebase config in a file that is not committed to GitHub. This does not actually prevent people from finding your config, but it’s nice to do.
- Arrange that Firestore will only respond to requests coming from certain places, by setting the allowed HTTP referrers. This makes development a little clunky, and referrers can be spoofed, but again, it’s something.
- Use App Check.
There are some articles with security tips floating around the web, including How to Keep Your Firebase Project Safe and Secure from everyone.
Getting Started
If you have a Google account and are logged in, you can go directly to your Firebase Console and start exploring. Maybe look at the overview page of the docs and follow links to various guides, code labs and tutorials, quick starts, and samples. The Fundamentals page is a good one.
After browsing the guides, reading about the fundamentals, doing a quick start or code lab, and maybe watching some introductory videos, you will be ready to create a Firebase project of your own from scratch.
Two PlaylistsThe Net Ninja has a playlist on developing web apps with Firebase, using Vanilla JS. For a playlist that uses React, but fewer Firebase features, try this one from Logicism.
It is possible that they are a little out of date, as things change so fast.
Or want to learn from these notes? Let’s do a code-along!
A Code-Along
Let's build a blog web application using React with Firebase Authentication, Firestore, and Hosting.
Step 0: Prerequisites
There are things to do before we really begin.
- Make sure you have (1) a Google account, (2) VS Code, and (3) Node.js version 20 or above. Also, you should be pretty good with JavaScript and have previously written React applications with at least
useStateanduseEffect. - Make sure you have installed the Firebase CLI tools. If not, you can do this with
npm install -g firebase-tools. (You may have to run this withsudoor as an administrator (Windows). You might have to mess with OS settings to allow writing to certain system files to make it work. Details differ between systems, but you can do it!). Verify the tools are installed with the commandfirebase --version.
Step 1: Get the Starter Code
We don’t need to start completely from scratch. I’ve provided starter code with very, very basic blog functionality using React only (no Firebase). Our code-along is about Firebase, after all, since we’ve already seen Vite and React.
- Fork this repository, renaming to just “blog” perhaps (or “blog-code-along” or whatever name moves you), then clone your fork to your local machine.
- Enter the folder for the project you cloned. I created this with Vite, so launch VS Code in the project folder and run
npm installandnpm run devin the VS Code terminal, as you would for any Vite application. - Try out the app (Vite set it up for you at localhost 5173). Make sure it all works.
- As this is a code-along, we’ll study the starter code in moderate detail. You should already be able to follow everything, as we’ve made React apps before, but it is good to review! And there may be some cool new stuff slipped in there: new styles, new JavaScript, etc. Note in particular how we created new folders—components and services—to keep the src folder clean. Understand the folder structure, and browse each of the files:
. ├── README.md ├── eslint.config.js ├── vite.config.js ├── index.html ├── package-lock.json ├── package.json └── src ├── main.jsx ├── components │ ├── App.css │ ├── App.jsx │ ├── Article.jsx │ ├── ArticleEntry.jsx │ └── Nav.jsx └── services └── articleService.js
Step 2: Create the Project in the Firebase Console
Firebase time!
- Go to your Firebase console and do Create Project. Enter a project name, but do not add Google Analytics for this, as it is just a code-along.
- In Add Firebase to your App, select Web (it might look like
</>), then on the add page, follow the instructions to:- Register App: Enter an app nickname and continue.
- In the Add Firebase SDK step:
- Make sure the “Use npm” button is selected.
- As instructed, run the command
npm install firebaseon the command line in your project folder. - Copy the “Add Firebase SDK” code into a new file in your project, src/firebaseConfig.js
- Continue to console
- Back in the console, let’s add two products: Authentication and Firestore.
- When adding and setting up Authentication, enable Google only, adding yourself as the main user.
- When adding and setting up Cloud Firestor, create a database and put the initial security settings in full-on production mode, so no one can read or write. (Yes, we’ll fix this later, but always start with the most locked-down settings possible).
- Now back in the code, let’s make sure our app can see Firebase. Expand src/firebaseConfig.js, as follows:
import { initializeApp } from "firebase/app" import { getAuth } from "firebase/auth" import { getFirestore } from "firebase/firestore" const firebaseConfig = { // THE CONFIG FROM YOUR FIREBASE CONSOLE YOU BROUGHT IN EARLIER } export const app = initializeApp(firebaseConfig) export const auth = getAuth(app) export const db = getFirestore(app)
Step 3: Authentication
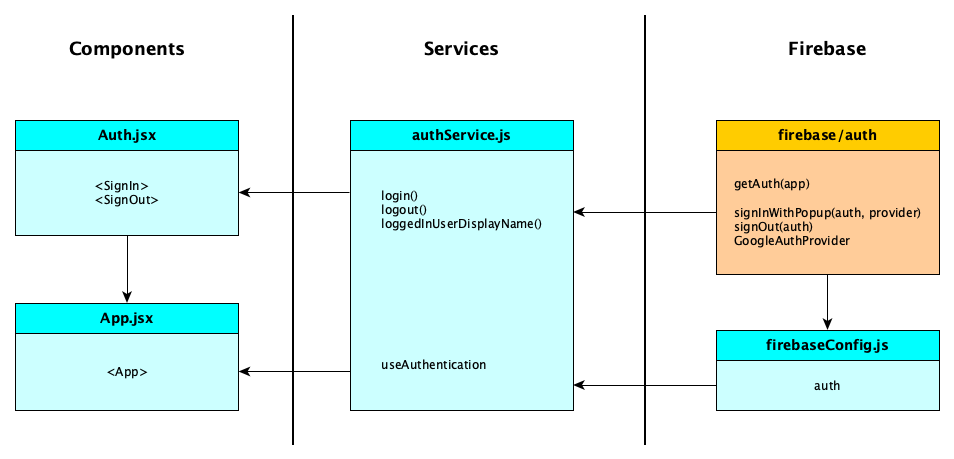
Let’s wire in the authentication. Even though this is probably your first run through this topic, we are not going to take any shortcuts, but rather do things in an organized, disciplined manner, with, um, lots of little files. It will look like more work than necessary, but this code-along strives to teach proper separation of concerns. Our goal is a layered, modular architecture. Here’s the overview:

The big idea: Components never talk to Firebase directly. Only the services do. You will notice that the services hide the complexities of Firebase from the components.
- Create a new file called src/services/authService.js. This file will provide very simple services to the components, called
loginandlogout, hiding the complexities of Firebase auth. It will also contain a custom hook to notify components when the authentication state changes. Here is the file:import { useState, useEffect } from "react" import { signInWithPopup, GoogleAuthProvider, signOut } from "firebase/auth" import { auth } from "../firebaseConfig" export function login() { return signInWithPopup(auth, new GoogleAuthProvider()) } export function logout() { return signOut(auth) } export function loggedInUserDisplayName() { return auth.currentUser.displayName } export function useAuthentication() { const [user, setUser] = useState(null) useEffect(() => { return auth.onAuthStateChanged((user) => { user ? setUser(user) : setUser(null) }) }, []) return user } - Build components for managing login and logout. We’ll put both components in the same file, just because we can. Call the file src/components/Auth.jsx:
import { login, logout, loggedInUserDisplayName } from "../services/authService" export function SignIn() { return <button onClick={login}>Sign In</button> } export function SignOut() { return ( <div> Hello, {loggedInUserDisplayName()} <button onClick={logout}>Sign Out</button> </div> ) } - Now let’s get this working in our app. In src/components/App.jsx we want that if someone is logged in, you show the app as in the starter code (with the logged in user’s name and New Article button) but now, in addition, the Sign Out component on the header bar. If no one is logged in, we show the Sign In button on the header bar. Replace the entire contents of src/components/App.jsx with:
import { useEffect, useState } from "react" import Nav from "./Nav" import Article from "./Article" import ArticleEntry from "./ArticleEntry" import { SignIn, SignOut } from "./Auth" import { useAuthentication } from "../services/authService" import { fetchArticles, createArticle } from "../services/articleService" import "./App.css" export default function App() { const [articles, setArticles] = useState([]) const [article, setArticle] = useState(null) const [writing, setWriting] = useState(false) const user = useAuthentication() // This is a trivial app, so just fetch all the articles only when // a user logs in. A real app would do pagination. Note that // "fetchArticles" is what gets the articles from the service and // then "setArticles" writes them into the React state. useEffect(() => { if (user) { fetchArticles().then(setArticles) } }, [user]) // Update the "database" *then* update the internal React state. These // two steps are definitely necessary. function addArticle({ title, body }) { createArticle({ title, body }).then((article) => { setArticle(article) setArticles([article, ...articles]) setWriting(false) }) } return ( <div className="App"> <header> Blog {user && <button onClick={() => setWriting(true)}>New Article</button>} {!user ? <SignIn /> : <SignOut />} </header> {!user ? "" : <Nav articles={articles} setArticle={setArticle} />} {!user ? ( "" ) : writing ? ( <ArticleEntry addArticle={addArticle} /> ) : ( <Article article={article} /> )} </div> ) } - Now, before moving on, try things out, and make sure you understand all the things.
Services are awesomeComponents will only call
loginandlogoutand don’t even need or care that anauthobject is needed, nor that authentication providers are needed. Heck, they don’t even know that Firebase is there! In principle, we can swap out Firebase with a different backend without changing our components.
Step 4: Add Firestore
Time to replace the mock blog data with data from a real database. In a previous step, you should have added the Cloud Firestore product, created a database, and initialized the security rules. If you did not do those things, don’t worry, you can do them now. After your database is created, continue with the following steps:
- In the Firebase Console, add a few documents into a new collection called
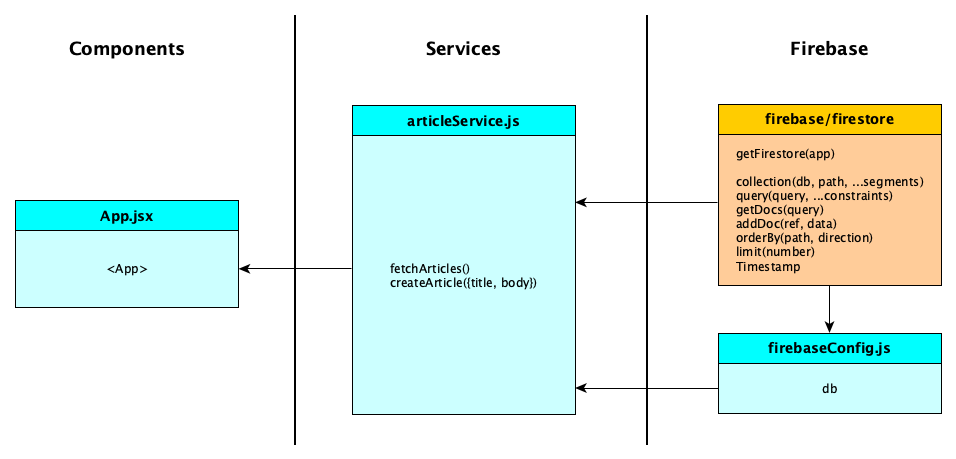
articles. Each document should have fieldstitle(of type string),body(of type string), anddate(of type timestamp). Let Firebase choose the ids. - As before, we will have an article service that hides the complexities of Firestore from the rest of the app, so that the components just make simple calls like
fetchArticlesandcreateArticle:
Of course, we have an article service in the starter code, but it used mock articles. It’s time to use the database instead of the fake data. Replace the entire file src/services/articleService.js with the following code, which we’ll explain in class:
// This service completely hides the data store from the rest of the app. // No other part of the app knows how the data is stored. If anyone wants // to read or write data, they have to go through this service. import { db } from "../firebaseConfig" import { collection, query, getDocs, addDoc, orderBy, limit, Timestamp, } from "firebase/firestore" export async function createArticle({ title, body }) { const data = { title, body, date: Timestamp.now() } const docRef = await addDoc(collection(db, "articles"), data) return { id: docRef.id, ...data } } // NOT FINISHED: This only gets the first 20 articles. In a real app, // you would implement pagination. export async function fetchArticles() { const snapshot = await getDocs( query(collection(db, "articles"), orderBy("date", "desc"), limit(20)) ) return snapshot.docs.map((doc) => ({ id: doc.id, ...doc.data(), })) }Try it out. It won’t work. Check your console.
Step 5: Enable Writing
- Your console will have an error saying “Insufficient Permissions” so we need to go to our Firebase Firestore console, to the Rules tab. Edit your rules to be:
rules_version = '2'; service cloud.firestore { match /databases/{database}/documents { match /{document=**} { allow write: if request.auth.uid == '****************************'; allow read: if request.auth != null; } } }substituting your Google user id for the asterisk sequence. This way, only you can write to the Firestore but anyone can read as long as they are logged in. (You can find your uid on the Auth part of the console if you enabled Google sign-in and you added yourself as the user.) - Fun test: Log out and log in as a different user, and make sure you cannot write!
Step 6: Commit
Let’s get our work saved.
- Add the firebaseConfig.js file to your .gitignore file, so that your Firebase credentials are not committed to the repository.
- Add, commit, and push, like you already know how to do.
Step 7: Deploy
Now we want the world to run it.
- One things about Node apps is that before deploying to an actual service, they need to be bundled up. Fortunately, Vite includes a bundler, so do this first:
$ npm run build
This will create a dist folder with all the files you need to deploy.
- Now login:
$ firebase login
so that you are authenticated for all subsequent commands.
- Now we initialize the project for deployment. This only needs to happen once, before the first deploy:
If you did not add hosting during your Firebase setup, you can do it now. Add hosting and follow the steps indicated in the console.
If you did not install the Firebase CLI tools, you can do that now, too.
$ firebase init
When asked to select features, just choose hosting, since auth and firestore were already selected in the console. For the other questions: Select Use an existing project, namely your existing project, and choose dist when asked about your project’s public directory.
$ firebase deploy
Step 8: More Security!
- Remember how we were careful not to commit our Firebase config to GitHub? Well, that was nice, but if you point your browser to
https://{YOURPROJECT}.web.app/__/firebase/init.js, you will see your credentials, just like the whole world can. Now does this mean people can create an app of their own and hit your Firestore and mess up your database? Yes, but there’s one thing we can do. - Go to your Firebase Console, under Authentication, and find the Authorized domains section. Remove
localhost. - No go back to your localhost 5173 browser tab and you will see things no longer working (after reloading the app). You will see
Firebase: Error (auth/unauthorized domain)in the browser console. But your deployed app does work. If you deploy this app anywhere except on your authorized domains, no one can log in. And since your security rules are set up so that only authenticated users can read, the only way people can read the blog is to be logged in on your deployed app. No one else can deploy (unless they take over your Google account...but you won’t let that happen, right?)
Step 9: Make improvements
Keep working on the app to make it nice. There is so much we can improve.
A few things come to mind:
- CSS, as always
- Delete articles
- Update articles
- Show the photo of the logged in user
- Display error messages from Firebase
When ready to deploy changes, you just need to do firebase deploy (since you have already logged in and initialized the project).
What else?
You will want to test on localhostWhen doing development, you will likely be testing on localhost so that you don’t have deploy after every single change.
While testing this way, you’ll jump back into your Authorized Domains section and re-add
localhost.
Learning More
This was a super basic introduction.
There are many more things to learn about Firebase. We used Firebase Authentication and the Cloud Firestore database. But we did not learn about them deeply. It’s worthwhile visiting the documentation and studying these products in depth.
After tackling Authentication and Cloud Firestore, consider learning about:
- Firebase Functions
- Firebase Storage
- Firebase Hosting
- Firebase Analytics
- Firebase Performance Monitoring
- Firebase A/B Testing
- Firebase Machine Learning
- Firebase App Check
- Firebase Remote Config
Recall Practice
Here are some questions useful for your spaced repetition learning. Many of the answers are not found on this page. Some will have popped up in lecture. Others will require you to do your own research.
- Firebase is part of what major cloud? The Google Cloud
- What is Firebase? A platform for running and managing apps on the cloud.
- What are the three main database products in Firebase? Firestore, Realtime Database, and Data Connect
- What are the two messaging services in Firebase? In-App Messaging and Cloud Messaging
- What are the two hosting products in Firebase? Firebase Hosting and App Hosting
- What are two ways to manage your Firebase products? The Firebase Console and the Firebase CLI Tools
- Within your application, how do you access Firebase services? Through SDKs or REST APIs
- Suppose you wanted to access a Cloud Firestore database from within a JavaScript application. What import statement do you use?
import { getFirestore } from 'firebase/firestore' - Firebase not only supports web apps, but also other kinds of apps. Name some. iOS, Android, Unity, Flutter, and others
- What mechanism is used most prominently for security on the client side for Firebase apps? Security Rules
- What mechanism is used for security on the server side for Firebase apps? Google Cloud IAM
- Which Firebase product is helpful for your application security? App Check
- To get command line access to firebase, what command should you first run?
npm install -g firebase-tools - When creating a JavaScript-based Firebase project the web, what two things should your do in your project folder? Run
npm install firebaseand store the configuration data in a JavaScript object. - What function on the
authobject are you most likely to determine whether a user has logged in or out?onAuthStateChanged - How do you sign in a user with Google in a Firebase web app? You call
signInWithPopupon theauthobject. - How do you organize your data in Firestore? You have collections, each containing documents.
- When fetching documents from a Firebase collection, what do you get back? A snapshot of the documents.
- Suppose your user id was 123. What do you add to your security rules to ensure only you can write to certain documents?
allow write: if request.auth.uid == '123'; - If you want to host your app on Firebase, what three commands do you need to know about?
firebase login,firebase init, andfirebase deploy
Summary
We’ve covered:
- What Firebase is
- Basic Concepts
- Setup and Security
- Building and hosting a small React app with authentication and a database